Markdown Guide
-
Hi all,
You may have noticed that we now use Markdown, a slightly different formatting syntax to the one we used on previous forums.
Not all of the possibilities Markdown has to offer are in the bar above the edit box when you post, so here is a guide to those elements.
If you have any questions, as ever, don't hesitate to ask.
-
EXTENDED MARKDOWN
A NodeBB plugin to extend markdown with new feature as tooltip, anchor, custom text header with background, color, code block with multiple languages and text align.
Color
A color picker is available in the composer:

The syntaxe is:
%(#hexColorCode)[colored text]Text align
You can align right by adding
-|at the end of your paragraph. Likewise, you can align left a text by adding|-at the begin of your paragraph.
Combining the two will center the text.
You can also justify your paragraph by adding|=at the begin and=|at the end.Warning
Text align is applied on the whole paragraph, so this will not work:
|-This text won't be centered because the ending tag is at the end of the line instead of the end of the paragraph.-| This is still the same paragraph! You need to add two new lines to start a new paragraphTooltip
Tooltip allow you to add an overtext on another text. The syntax is
°text°(tooltip text). You can usefa-infoas text, in this case it will show the fa-info icon:
Anchor
All heading (h1, h2, etc.,
#in markdown) will automatically have an anchor of named using a slug (specials chars like:,,are removed, space are replaced by a-).
You can then create a link to this anchor with the usual markdown syntax:[link name](#anchor-name)Text heading with background
Specially added for Minecraft Forge France's tutorials, this one is a h2 with a background. You can add it with
#anchor-name(title)where anchor-name is the name of the anchor. You can then create a link to this anchor with the usual markdown syntax:[link name](#anchor-name)
Currently the plugin haven't any option to change the color, but you can still override the css by adding:
.text-header { background-color: anotherColor; }in you nodebb custom css (admin/appearance/customise).
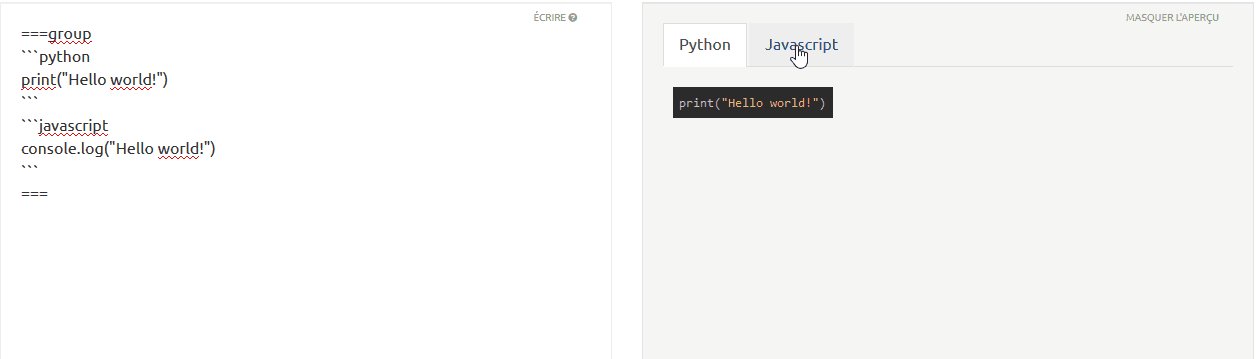
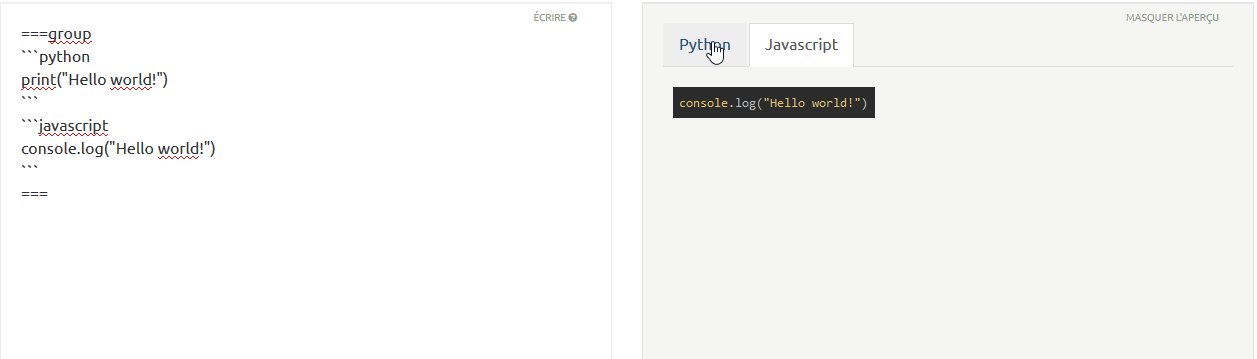
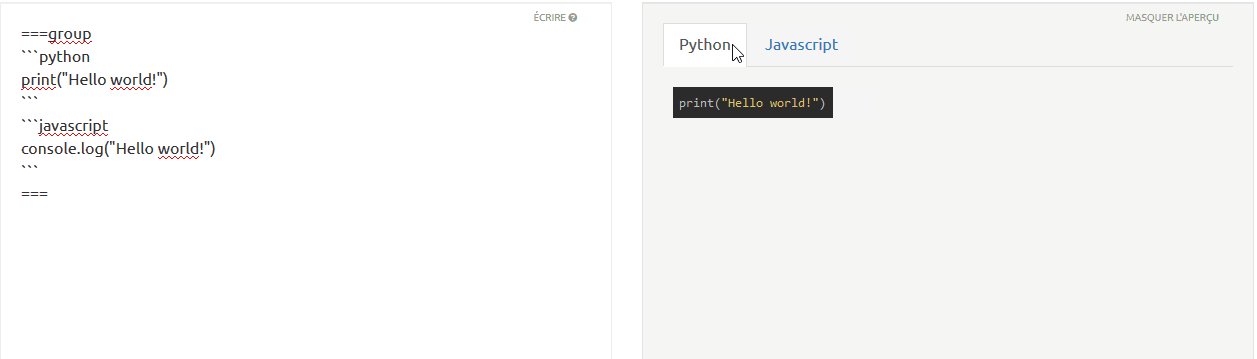
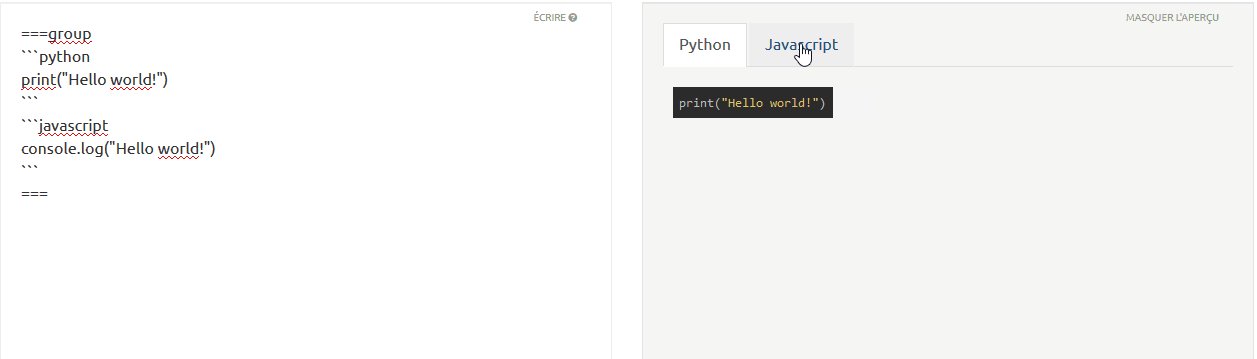
Grouped code
Also added for the needs of our tutorials, it allow to show multiples languages with nice tabs. The syntaxe is a bit complex:
===group \```python print("Hello world!") \``` \```javascript console.log("Hello world!") \``` ===And the result:

You can add more than two languages.
Note
Enable to emphasise some element with a nice design
!!! info [Title]: A simple note !!! important [Title]: An important note !!! warning [Title]: A warning note Can be in multiple line !And the result;
Title
A simple note
Title
An important note
Title
A warning note
Can be in multiple line !You can change the colors by override the css:
.admonition.important { background: #c0f2e8; } .admonition.important .admonition-title { background: #7de8d2; } .admonition.info { background: #c0dcf2; } .admonition.info .admonition-title { background: #7dbae8; } .admonition.warning { background:#f2d9c0; } .admonition.warning .admonition-title { background:#e8b37d; }in you nodebb custom css (admin/appearance/customise).
Spoiler
A simple spoiler with the same syntax as Discord:
||hidden text||
EXTENDED TABLES
MultiMarkdown table syntax plugin for markdown-it markdown parser
Intro
Markdown specs defines only the basics for tables. When users want common features like
colspan, they must fallback to raw HTML. And writing tables in HTML is truly lengthy and troublesome.This plugin extends markdown-it with MultiMarkdown table syntax.
MultiMarkdown is an extended Markdown spec. It defines clear rules for
advanced Markdown table syntax, while being consistent with original pipe
table; markdown-it is a popular Markdown parser in JavaScript and
allows plugins extending itself.The features are provided:
- Cell spans over columns
- Cell spans over rows (optional)
- Divide rows into sections
- Multiple table headers
- Table caption
- Block-level elements such as lists, codes... (optional)
- Omitted table header (optional)
Noted that the plugin is not a re-written of MultiMarkdown. This plugin will behave differently from the official compiler, but doing its best to obey rules defined in MultiMarkdown User's Guide. Please pose an issue if there are weird results for sensible inputs.
Usage
Noted that GitHub filters out
styleproperty, so the example usesalignthe
obsolete one. However it outputsstyle="text-align: ..."in actual.Multiline (optional)
Backslash at end merges with line content below.<br>
Feature contributed by Lucas-C.| Markdown | Rendered HTML | |--------------|---------------| | *Italic* | *Italic* | \ | | | | - Item 1 | - Item 1 | \ | - Item 2 | - Item 2 | | ```python | ```python \ | .1 + .2 | .1 + .2 \ | ``` | ``` |This is parsed below when the option enabled:
Markdown Rendered HTML *Italic*Italic
- Item 1 - Item 2- Item 1
- Item 2
```python .1 + .2 ```.1 + .2Rowspan (optional)
^^indicates cells being merged above.<br>
Feature contributed by pmccloghrylaing.Stage | Direct Products | ATP Yields ----: | --------------: | ---------: Glycolysis | 2 ATP || ^^ | 2 NADH | 3--5 ATP | Pyruvaye oxidation | 2 NADH | 5 ATP | Citric acid cycle | 2 ATP || ^^ | 6 NADH | 15 ATP | ^^ | 2 FADH2 | 3 ATP | **30--32** ATP ||| [Net ATP yields per hexose]This is parsed below when the option enabled:
Net ATP yields per hexose Stage Direct Products ATP Yields Glycolysis 2 ATP 2 NADH 3--5 ATP Pyruvaye oxidation 2 NADH 5 ATP Citric acid cycle 2 ATP 6 NADH 15 ATP 2 FADH2 3 ATP 30--32 ATP Headerless (optional)
Table header can be eliminated.
|--|--|--|--|--|--|--|--| |♜| |♝|♛|♚|♝|♞|♜| | |♟|♟|♟| |♟|♟|♟| |♟| |♞| | | | | | | |♗| | |♟| | | | | | | | |♙| | | | | | | | | |♘| | | |♙|♙|♙|♙| |♙|♙|♙| |♖|♘|♗|♕|♔| | |♖|This is parsed below when the option enabled:
♜ ♝ ♛ ♚ ♝ ♞ ♜ ♟ ♟ ♟ ♟ ♟ ♟ ♟ ♞ ♗ ♟ ♙ ♘ ♙ ♙ ♙ ♙ ♙ ♙ ♙ ♖ ♘ ♗ ♕ ♔ ♖ Credits
- MultiMarkdown, Lightweight
markup processor to produce HTML, LaTeX, and more. - markdown-it, Markdown parser, done right.
100% CommonMark support, extensions, syntax plugins & high speed.
License
This software is licensed under the MIT license © RedBug312.
-
Markdown Cheat Sheet
This Markdown cheat sheet provides a quick overview of all the Markdown syntax elements. It can’t cover every edge case, so if you need more information about any of these elements, refer to the reference guides for basic syntax and extended syntax.
Basic Syntax
These are the elements outlined in John Gruber’s original design document. All Markdown applications support these elements.
Heading
H1
H2
H3
# H1 ## H2 ### H3Bold
bold text
**bold text**Italic
italicized text
*italicized text*Blockquote
blockquote
> blockquoteOrdered List
- First item
- Second item
- Third item
1. First item 2. Second item 3. Third itemUnordered List
- First item
- Second item
- Third item
- First item - Second item - Third itemCode
code`code`Horizontal Rule
---Link
[Markdown Guide](https://www.markdownguide.org)Image

Extended Syntax
These elements extend the basic syntax by adding additional features. Not all Markdown applications support these elements.
Basic Table
Syntax Description Header Title Paragraph Text | Syntax | Description | | ----------- | ----------- | | Header | Title | | Paragraph | Text |Fenced Code Block
{ "firstName": "John", "lastName": "Smith", "age": 25 }Strikethrough
The world is flat.~~The world is flat.~~Task List
- Write the press release
- Update the website
- Contact the media
- [x] Write the press release - [ ] Update the website - [ ] Contact the mediaEmoji
